A common mistake I notice, especially on company resource sections, is when the most prominent header has the generic section for the page instead of the actual topic.

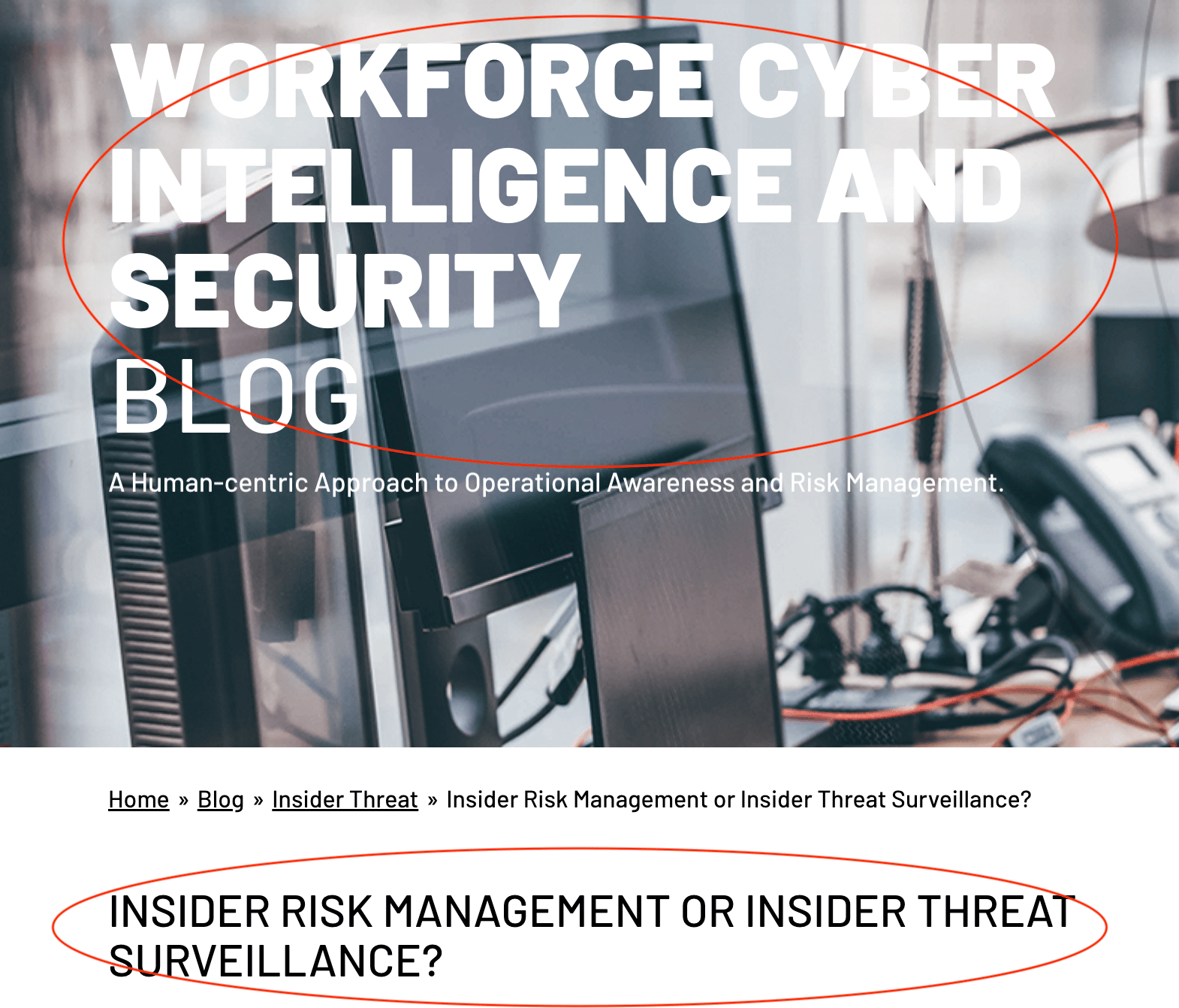
For example, the largest text onscreen reads “Blog” instead of the specific headline, say “Ensure the Page’s Main Header Is Relevant.”
This can be confusing for both search engines & users. For search engines, the most prominent text is too general. For users, you may have to go “below the fold” just to notice a smaller headline best describing what the page is about.
Just to clarify, it’s not a major problem to have the H2 as the primary header (sometimes necessary for design reasons), but it loses importance if you also have other H2s. It would be better to then go to H3s and downward from there.
The key is to at least use headers, then organize them as would be expected in outline format. (This also helps with earning featured snippets.)
The intention for this mistake may be to help the user understand where they are on your site. If you still want to help the user understand the broader section they are on, a breadcrumb trail is an easy way to remind them.
Of course, it still makes sense to have the headline remains Resources & Blog for their homes listing more specific content.
