A common SEO mistake, often seen on the homepage, is to use non-descriptive anchor text for internal links.
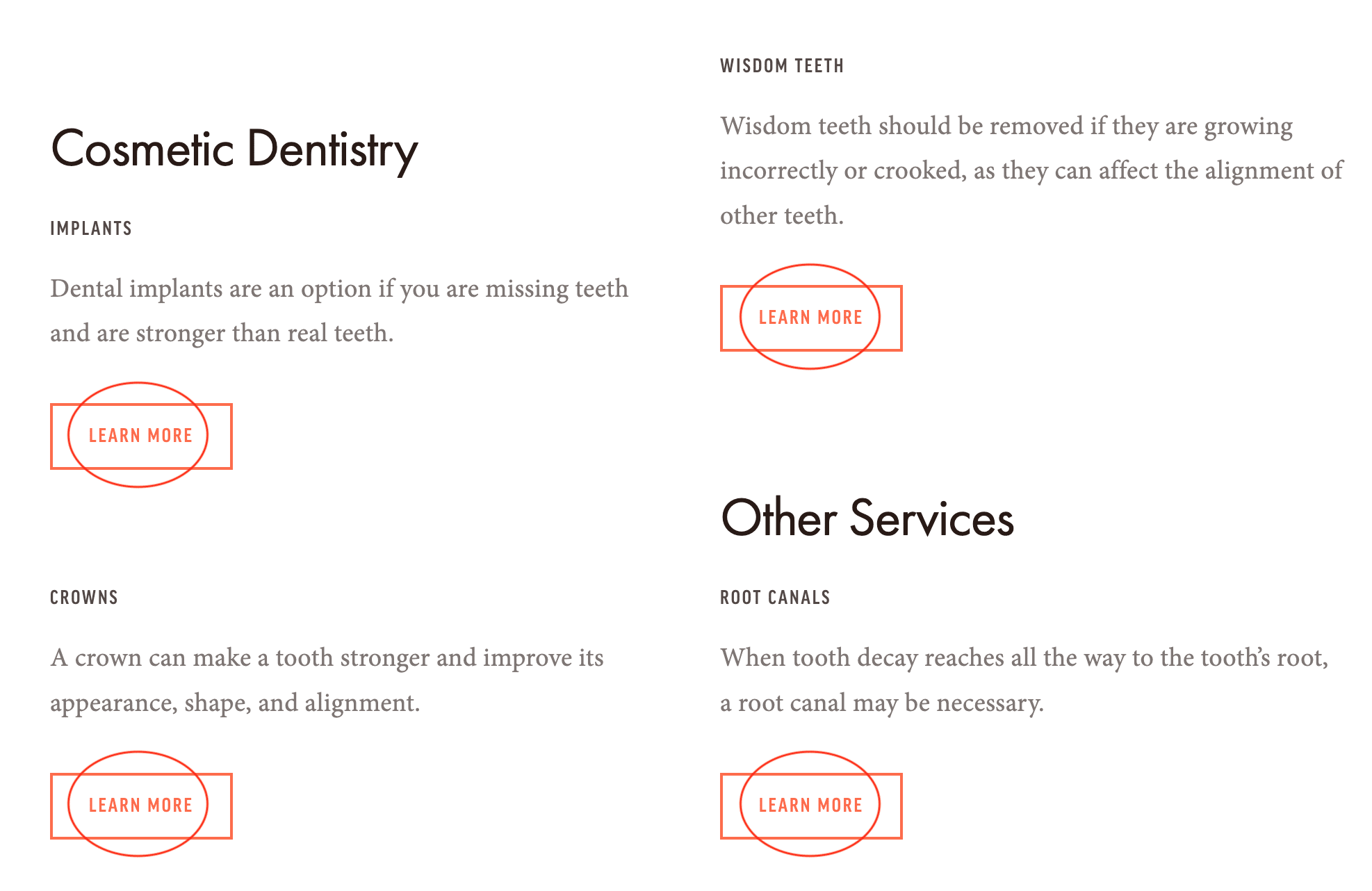
For example, you may see a CTA button that says LEARN MORE. Considered alone, this doesn’t seem too bad. It compels the visitor to explore it with context providing the other page’s theme.
However, this doesn’t help search engines, or even users, understand that page well. This makes it more difficult for search engines to confirm its topic. It may curtail link value passed to it, even internally.
Some argue that doing otherwise is “SEO’d” and not user-friendly. But consider those using screen readers may not see context. Typical users must still infer where the link goes from surrounding elements, which may be unclear.
Even Google makes it clear this affects SEO (therefore keyword rankings)!
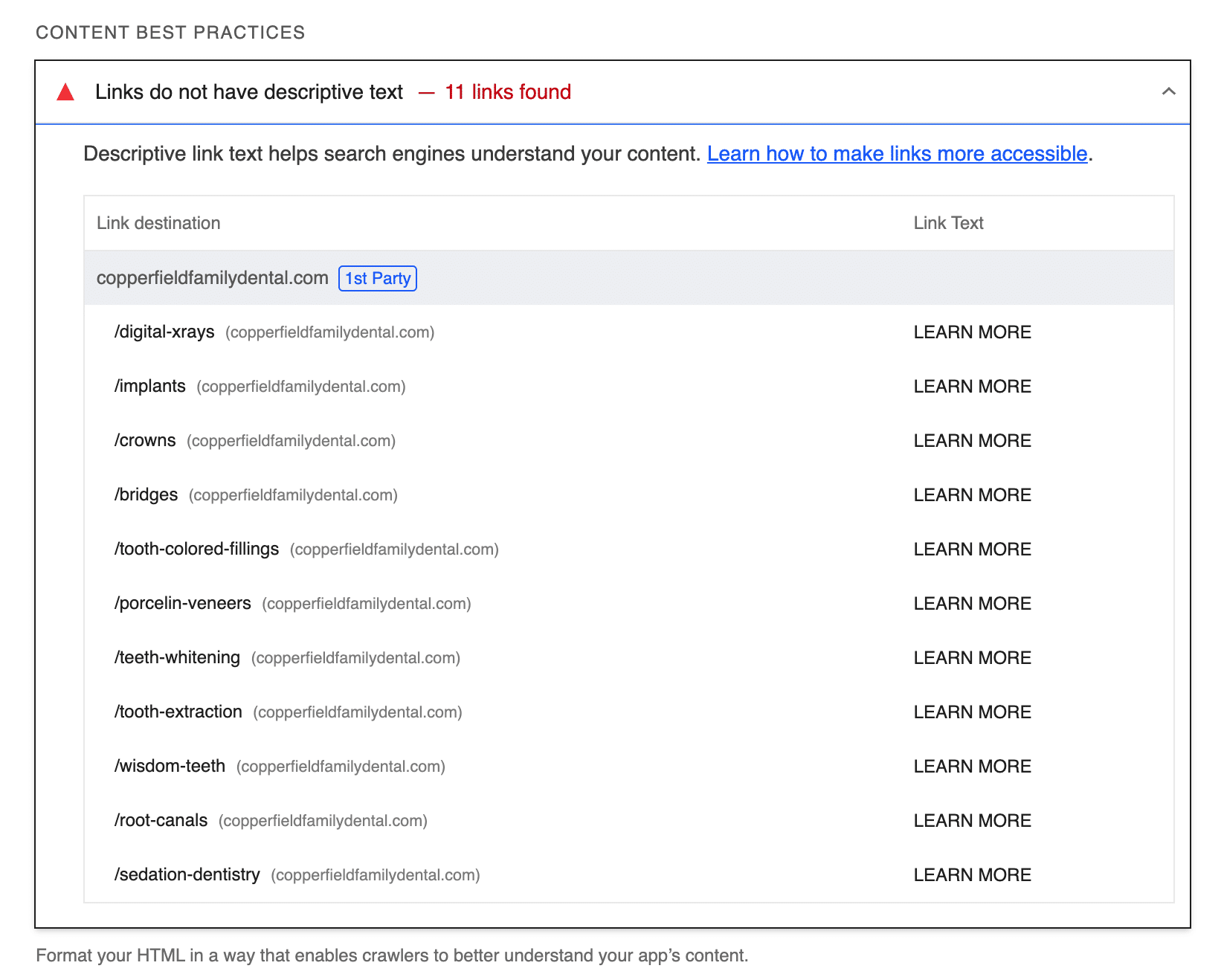
Their tool Lighthouse, used for improving webpage quality, will flag non-descriptive link text as an SEO issue.

Lizzi Sassman further supports using descriptive anchor text.
Countless support materials reference relevant anchor text.
Here are several possible solutions, in order or less vs. more compromise:
- Replace generic anchor text with the subject of the other page, so in the example below, IMPLANTS instead of LEARN MORE.
- Keep LEARN MORE but add LEARN MORE ABOUT *SUBJECT*. Concise anchor text is suggested but this isn’t excessively long yet still less relevant.
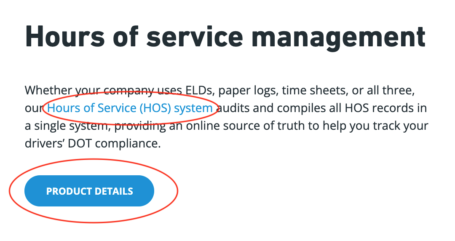
- Have a user-friendly CTA plus an SEO-focused option. Keep LEARN MORE but add a keyword-rich internal link. Put this in the header or body text describing the other page.


No matter how you achieve it, best practice is to address the subject of the other page in at least some portion of the anchor text (alt text for image links).
To be fair, this problem is so prevalent that I doubt Google ignores surrounding text, but it’s less impactful.
You can use a site crawler like Screaming Frog to easily view anchor text throughout your site. Non-descriptive anchor text is addressed with Crawl Analysis enabled, but you can use custom searches to expand upon their list for your site.
If you aren’t seeing expected anchor text, then ensure links are crawlable (which often aren’t for JS buttons).
EXTRA TIP: it may be safest to have the keyword-rich link first but this likely doesn’t matter anymore.
